How To Create A Website Using Seamonkey
Creating a New Page
First, you need to create a folder on your computer to house all of your website files.
For example, you can create a folder called, 'my_website' in your 'My Documents' folder.
To begin SeaMonkey Composer, launch SeaMonkey. A web browser window will appear on the screen by default.
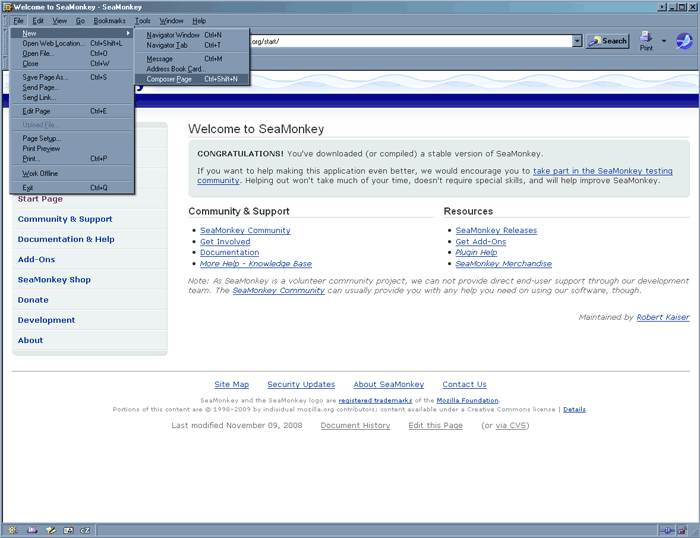
To access Composer, click on File >> New >> Composer Page

...OR...
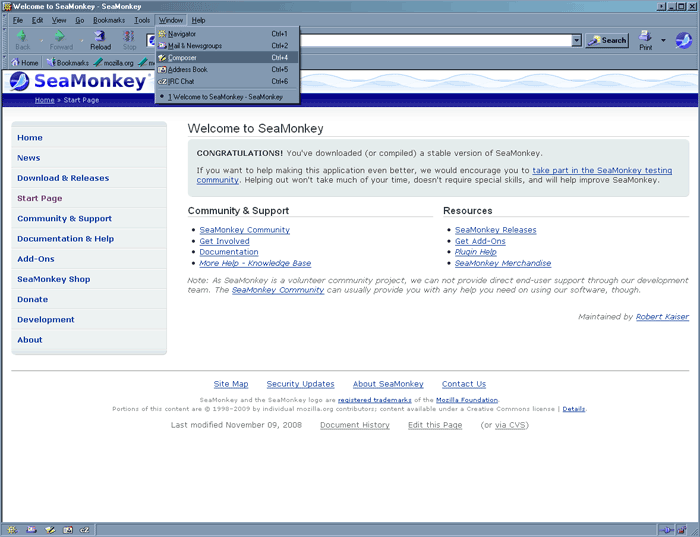
Window >> Composer

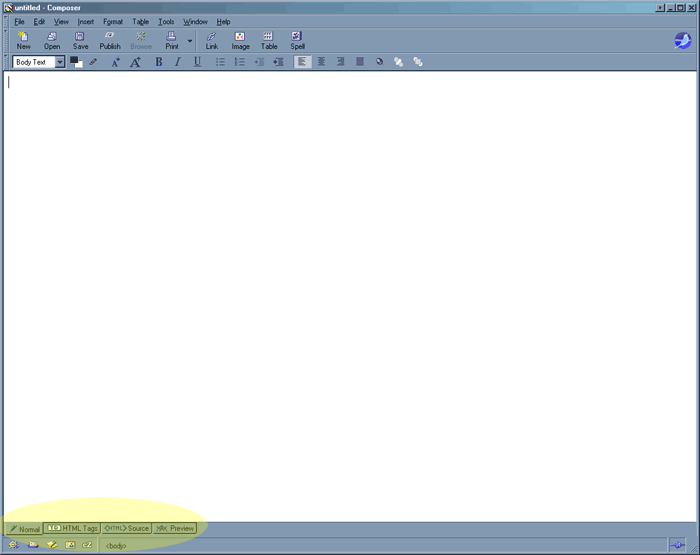
A blank Composer document will appear on the screen. This is where you will create your web page. Composer is easy to use and is similar to word processors.
Once you have created a blank new page, you will want to save it in the folder you created for your website files.
If this is your site's home page, you will want to call it, 'index'. (Seamonkey will add the necessary .html extension automatically)
If this is another page for your site, remember to NEVER use spaces in your file names (letters, numbers, underscores and dashes only) and it is a good practice to keep the file name in all lowercase.
At the bottom of the page you may notice that there are four tabs: Normal, HTML Tags, HTML Source, and Preview.

Normal View
Beginners will want to use the Normal view - this will allow you to see the page exactly the way that it will look as a webpage. As you become more advanced you may want to learn more about the code view and how the HTML tags are structured.
Since Composer is similar to text editors and word processing programs, formatting text size, color, font, alignment (left, center, right, and justify), created numbered and bulleted lists and other features similar can be done in the Normal view and using the Format menu. As with any text editor, the common features for manipulation are found on the toolbar on the top.
HTML Source View
HTML Source view will allow users to see the code of the webpage. This view is for those who want to learn HTML or already know HTML and feel comfortable manipulating the code of their webpages.
HTML Tags View
HTML Tags view allows users to see the tags used when formatting text and other features used when creating web pages. This view is for those who want to learn HTML tags or already know HTML tags and feel comfortable manipulating the HTML tags of their webpages.
Preview
Preview is just that, it allows the user to preview the webpage in the SeaMonkey browser that was downloaded when you installed SeaMonkey for Composer.
How To Create A Website Using Seamonkey
Source: https://www.siue.edu/its/web/seamonkey/newpage.shtml
Posted by: coaxumdevens.blogspot.com

0 Response to "How To Create A Website Using Seamonkey"
Post a Comment